If you are a new for blog world, I’m sure you looking for blog tweak...Today i will teach you how to coding a Read More Tag. What is Read More Tag?.. not familiar right?.. ok…Read more tag is used to cut our post on blog, post will appear fully when we click read more link. You can see from below image:
Double click image to enlarge
You can make a post summary function with add a little code to your XML template. But this code is for new blogger template (beta) and does not work at classic template.
Please follow the steps below :
Step #1:
2. Dashboard page , click Layout.
3. Then click edit HTML tab.
4. Click Download full template link. Backup your template (very important: How to Backup Your Blog Template).
5. Tick Expand Widget Templates. Wait for a moment.

6. Go to template code, and find the code like this (press Ctrl+F to find):
- Erase the above code and replace with this code :
- Click Save Template. Step #1 is done.
Step #2:
- Click Setting tab.
- Click formatting tab.
- Go to lower side. you will find a blank text are beside Post Template. Fill that blank text area with this code :
<span class="fullpost">
</span>
- Click Save settings and Step #2 done.
How to make a posting using read more tag?
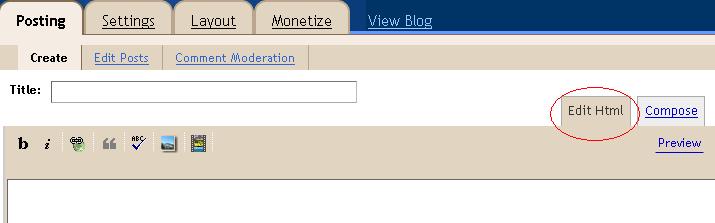
When you want to post your article, choose tab Edit HTML
and you will see the code below :
<span class="fullpost">
</span>
Place the first paragraph above of :
<span class="fullpost">
and place the rest of paragraph under of :
<span class="fullpost">
and above of :
</span>
and then publish your post. Done.















Author: AlexL
Do you have any suggestions? Add your comment. Please don't spam!Subscribe to my feed